A trip to the birth place of the Web shouldn’t be passed-up. When the opportunity presented it self in the form of an invite to visit CERN, where the Web was created, it was hard to say no.
In mid-September 02013, a small team of dedicated developers, writers and technologies were put together in a room at CERN to brainstorm and write about one of the earliest web browsers.
CERN is a funny kinda of place to visit. It was described as the longest running hack day. Since 01954, the site in Geneva, Switzerland and France have been host to mathematicians, physicists and theoreticians. Through the common language of mathematics, they have self-coöridinated for over half-a-century. With various people brainstorming over lunch or testing out new ideas, it’s not only a centre for nuclear physics, but innovation.
On our first day, we met with Robert Cailiau. He was Tim Berners-Lee‘s manager and co-author of the famous report which sparked the World-Wide-Web. He gave us a history of the project when it was under his department. It was interesting to hear him talk about the experience, what he was fighting to keep in, keep out and the process to develop it all. At the time they were evaluating the new NeXT operating system. NeXT was the computer system built on top of Unix by a set of ex-Apple employees headed-up by Steve Jobs. NeXT was later bought by Apple and was the pre-curser to OSX and iOS. Much of which is still present in Cocoa as “NS” (NextStep) in all the function names. It turns out the best way to evaluate if NeXT was a suitable system to deploy at CERN was to build a small program called WWW to browse the network. Ironically, it turns out that WWW was the Minimal Viable Product to test http and html on the NeXT system.
WWW as a program was an incredible browser, it had styling, vector graphics, images, editing and more. It would hold it’s own against a modern day browser. Sadly, adoption of NeXT machines was minimal and WWW wasn’t cross-platform, so a much simpler alternative was created: the Line-Mode Browser.
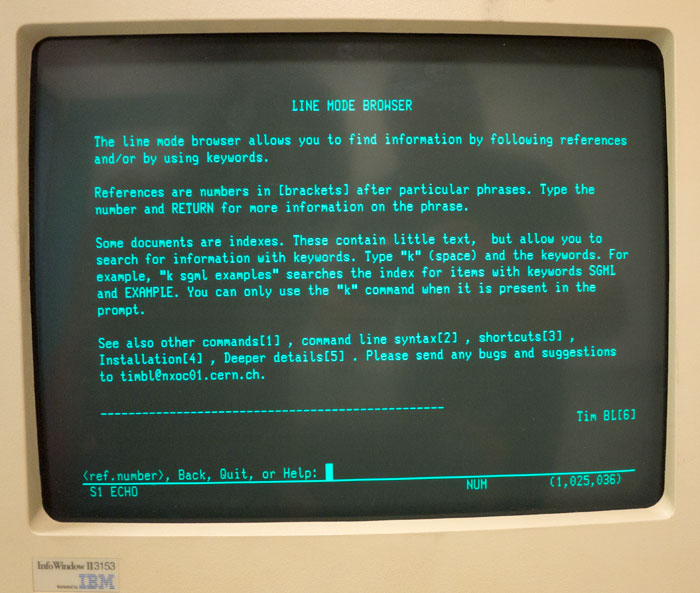
The Line-mode browser was a much, much, much simpler HTTP browser. It had no images, no form fields and no editing capabilities. Since the Line-mode browser was cross platform, it had a higher adoption rate than WWW and the web as we know it took off. Several other browsers quickly sprung-up, including Lynx and ViolaWWW with Mosaic soon to follow. From Robert’s point of view he seemed saddened that it forked so quickly and that the power of the WWW browser was not more quickly recognised. Instead, the web toiled on the command line and shell for longer than he would have liked. It also seems that he lamented the loss of control over the direction of the browser, which was strange considering that the original proposal was Public Domain. No matter what happened, the idea was now loose and it would be impossible to put the genie back into the bottle. The Web revolution had began and there is no doubt about its impact.
So why were we there? Our mission was two-fold. The communications team at CERN are both working on press-releases about new and exciting finds such as the Higgs-Boson, but also part of their remit is archeology. They want to document what has happened for future generations.
Our task for the two days we were there was to create a small micro-site describing the history of the second web browser ever created and to create a simulator which would allow you to browse the first website in what was the earliest popular browser.
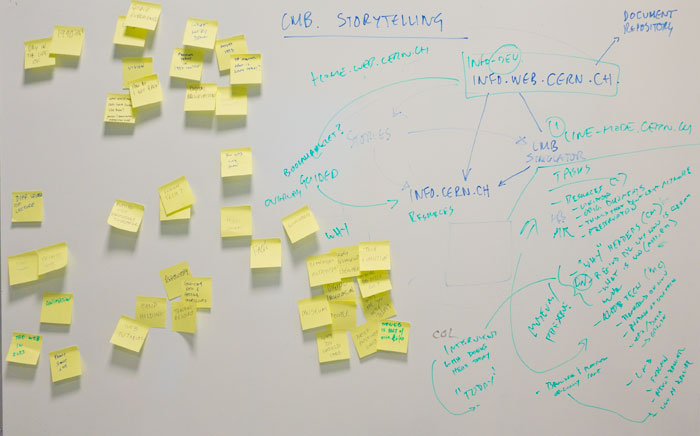
As we split-up into ad-hoc teams, some of us collected historical nuggets while others started to code. Lots of post-it notes were written, ideas flowed all in a whir of keyboard typing. Many of us crossed between the two teams trying to make sure issues were documented in the history as well as replicated in all their glory in the simulator. Our write-up of the history and process of the Line-mode Browser can be found at CERN online at: http://line-mode.cern.ch
Recently CERN restored the first website back online at the original URL. This is a great accomplishment. As a part of history, anyone can see what the first webpage looked like at the original location.
Our other main task was to give readers the experience of viewing that first site as people in the early 01990s did. To do this we created a simulator for the Line-mode browser. The original C code is freely available and a slightly newer version of the code has been complied and can be downloaded. This allowed us to quickly get the feel for what the Line-mode browser did and felt like on our local computers. From this code base, we created both a client- and server-side solution to simulate the original experience.
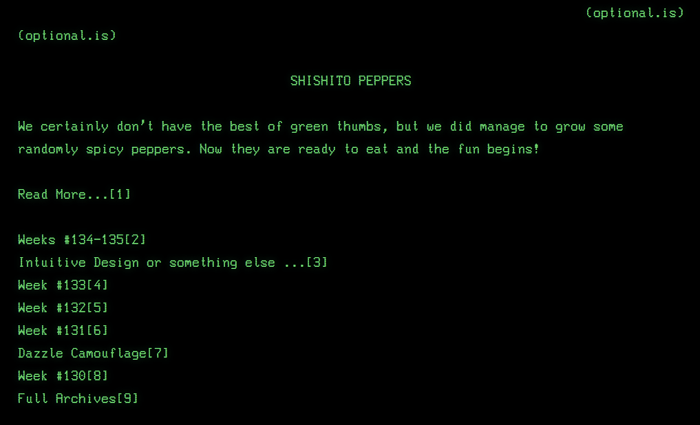
On the server-side we needed to “fix” modern HTML to comply with only the elements that were available at the time. This meant removing newer elements such as <form>, <input>, <audio>, <video>, <img>, etc. We also converted Javascript over to a text element since the Line-mode browser didn’t execute JS code and simply spit it out as text. We removed inline CSS and re-wrote some of the <a> elements to have a reference number after the text as well as also passing all the links back through the proxy so any that you followed would also look as if the site is viewed in the line-mode browser. This is the way you navigated in the Line-mode Browser, by finding the reference number, like a citation, behind the text and typing the numeric value of the link you wished to follow and pressed return.
After the proxy-server had ‘cleaned’ the HTML so it was more like what was consumed and produced back in the early 01990s, it was time to display it as if we’d gone back 20 years in hardware technology. This meant only 80 characters per line, 24 lines on the screen with a single colour on a black background. We did most of this by injecting our own CSS and JS code into the HTML by the proxy to simulate the design.
Those were the base-line goals we wanted to achieve in the two days at CERN: some historical documentation and a working simulator. After that was on track we began to spend more and more time on the details. It is really amazing what happens with a little bit of extra design features. We graciously had an old, working IBM RISC System/6000 AIX machine with the original browser running on it. This allowed us to interact and experience first-hand the original Line-mode browser. The first thing we did was to start taking pictures and recording some video. We also took some audio recordings of the very heavy, clunky keyboard being pressed. These sounds were also added into the simulator using javascript and onKeydown functions to randomly play the sound of a key press as you type. Photos of the terminal font were taken with the idea to find out which font it is or to recreate it using modern methods.
The results of all these extra little details really put you into the mind-set that you are browsing websites the same way we did nearly 20 years ago. The final addition was a sneaky animation layer placed over the page. It is a <canvas> element which started out completely opaque. Since the terminal font was a mono-spaced, fixed-width font, it allowed us to remove only potions of the opaque layer to simulate the text being drawn onto the screen as a stream of characters rather than appearing all at once. Browser rendering and network speeds have greatly increased so we had to try to slow-down the experience as best we could.
The results are online at: http://line-mode.cern.ch/www/hypertext/WWW/TheProject.html
We bundled the first website along with the Line-mode browser. It is the default page, similar to what the first web-surfers saw. We also created a bookmarklet so as you visit any webpage, you can click the bookmarklet and it will send that page to the proxy and simulate the Line-mode browser.
Working at CERN, even for such a short time was really eye-opening. CERN is similar to a University campus. You see fliers around various building asking for people to join singing clubs, dance clubs, sailing clubs as well as upcoming events. The halls are lined with mailboxes, scientific posters and other academic odds and ends. It is really a unique place where you can feel that interesting science is being done.
CERN as an organization is complicated to understand. There are around 3000 CERN employees. These include support staff, IT, engineers, and general staff. In total, there are around 10,000 people on the campus — most of which are foreign scientists. I don’t know if the analogy is apt, but CERN was described like an airport. CERN takes care of the run-ways, the buildings and the machines, but various other organisations and universities are the ones bringing in equipment, running the experiments and examine the results. None of which could happen without the powerful LHC (Large Hadron Collider). The beam of protons zipping around 100+ meters below the ground, over a 27km track at nearly the speed of light.
Some amazing work has come out of CERN, not only nuclear physics and understanding of the universe, but also projects like the Web. It is often the overlooked success story when it comes to Europe and technology & innovation. Having so many member countries all working together, side-by-side for the advancement of science is truly something to see.