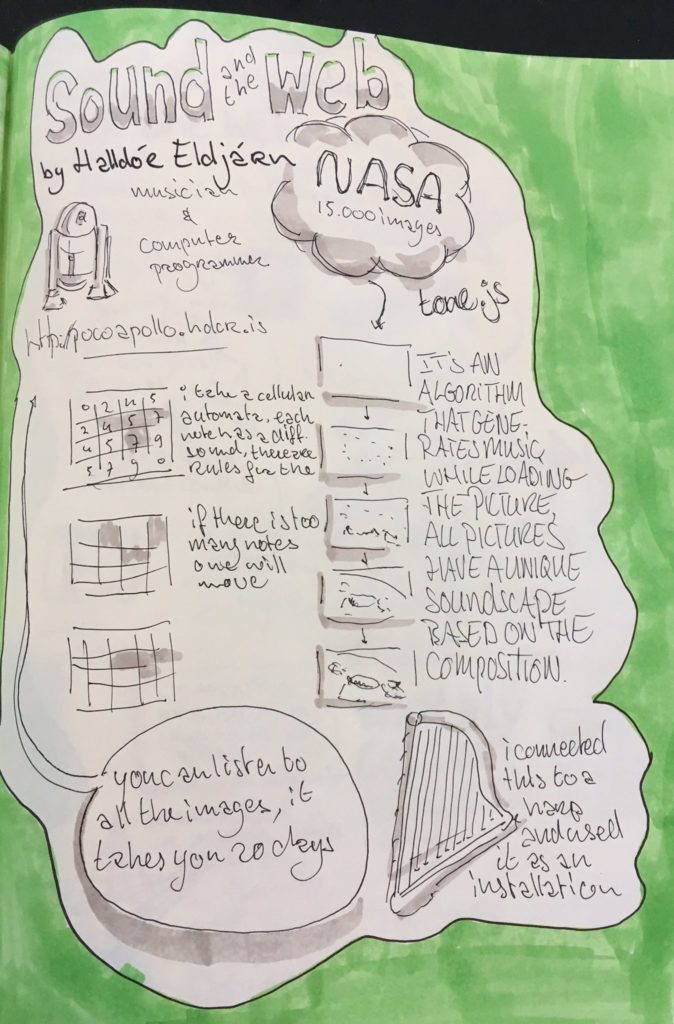
Halldór Eldjárn is a musician & audio developer who will tell us a little story about how he took 15,000 public domain photos from NASA’s Apollo Space Mission and created a unique soundscape for every single one. Hint: They were programatically generated!
Halldór created the piece to open up this incredible photo library. The mood in the pictures is somewhat unusual as some of them quite casual unlike the most famous and polished pictures we are so used to seeing, from these missions. Some are even quite bad, but still they are taken during one of the most incredible journeys mankind has embarked upon and thus become mysterious and exciting. The web app selects pictures at random and the browser then starts playing the soundtrack for that picture. All-in-all, it created 20 days worth of audio to listen too.

When dealing with the Web, we tend to think solely about the screen and visual experience, but in this presentation we’ll explore the material of sound and what that means.
In the presentation Halldór talks about the celluar automata algorithm used to create the music. He found bugs, fixed them, but the resulting audio was worse. He realised that it it wasn’t about having a perfect algorithm, he wanted it to ‘sound right’. If the code as beautiful, but things didn’t work as expected, it wasn’t worth it. He focused on the experience first and foremost.

Because…
Halldór and we worked for the same client, but not at the same time. We only meet later at a small gathering where he talked about his Poco Apollo project. It instantly got our brain spinning! We’re fans of generative art. From things like using twitter data to construct 3D printed snowmen to mapping out weather data in an eye-catching way.
Audio is a big part of our every day experience, but via the Web we tend to immediately search for that tab making noise and mute it (usually an ad or unwanted auto-playing video). Poco Apollo connects several dots all at once: Generative Art, Music, Outer space and the Web.
The project also spun out of just the computer web browser and into a physical installation. We might consider this an artisan browser in the sense that it did one very specific task, to convert the midi audio into movements of small hammers to strike the harp strings to create music.
The whole Eldjárn family is amazing and creative, so we’re lucky to have Halldór give a small glimpse into his mind. After Material, he went on to create a computerise piano for Ólafur Arnalds. It is played it on the NPR Tiny Desk Concert. Around 11 minutes in, Halldór gets his mention.
Poco Apollo ➞ Web
Material conference is about examining the affordances of the Web, what it can and can’t do. Audio tends to be a forgotten corner. We play or stream audio from a static source. With Poco Apollo, javascript was creating the tones in real time based on its reaction and “mood” of an image.
This all happened in an amazing piece of client-side software called a browser. The instructions for that browser came over the Web. What that means is all the hard work didn’t happen on the server, the common instructions were saved there, but the work happened locally for the listener. Not all browsers are created equally, some would run the javascript others would not. Is this a feature or a bug of the Web?
We are examining the Web as a material and we want to know its strengths and weaknesses. This ability to not have to send a “finished” document or experience to the reader, but instead send the instructions for that experience is something that is a blessing and a curse. It allows for the end-reader to change the experience to best fit them. Maybe that means high-contrast or larger font-size? Maybe that’s a screen reader or something not yet invented. But it also means that you can’t expect everything to always work or be exactly the same for everyone.
As Halldór explained, in second iteration of the project was screen-less. An arduino would do the interpretation and power some solinoids which perused an actual harp. We’ve moved the Web into something that isn’t what we’d normally think of as a browser.
When we break free from some of these assumptions it is possible to create new things never seen before.
You can view all the video recordings and subscribe to the Material podcast on the Material Archive site.